今天要分享的樣式框架是 Element-plus,或許您會有些疑問:前面不是都介紹過樣式框架,為什麼還要多介紹一個?
這個框架套件是我在學 Vue.js 的時候意外發現,整體來說可能我太習慣也太喜歡 Bootstrap ,所以學這個套件的原因只是因為組件真的好漂亮,不管在顏色配比還是其他線條柔和度,真的漂亮!
Element-plus 是一個基於 Vue.js 的開源 UI 框架,她提供了一套現代化的、易於使用的前端 UI 組件,主要協助開發者創建具有吸引力和功能性的網頁應用程序,從官網上可以看到有很多 Element UI 特性,同時也在一些方面進行了改進和優化,所以整個組件的畫面顏色都比較現代化和有良好的交互性。
Element+ 官方網站
https://element-plus.org/zh-CN/
溫馨提醒一下:要使用 Element-plus,需要在 Vue.js 項目中安裝和配置她,所以在 vite 環境建立後,可以用以下語法直接安裝 element-plus 框架。
npm install element-plus --save
完成後,開啟 package.json 找尋有沒有 element-plus 套件名稱和版本,有就代表安裝成功啦~可喜可賀~可喜可賀!
安裝完成,就可以在 Vue.js 項目中引入 Element-plus。
Element-plus 提供 2 種開始方法,當然都可以完成安裝,只是各有優缺,至於取捨就看使用者的習慣。
| 開始方法 | 全局引用 | 按需引入 |
|---|---|---|
| 優點 | 方便使用不用另外引入 | 檔案小,自動生成 components.d.ts 文件,並在文件中引入 Element Plus 組件 |
| 缺點 | 文件很大包 | 需要一直手動引入,但是可以用自動導入解決這個問題 |
全局引用的開始方法就很像前面分享的幾個套件在 main.js 註冊引入
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css' // 引入 Element-plus 的 CSS 樣式
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
依照以下步驟逐一執行即可:
npm install -D unplugin-vue-components unplugin-auto-import
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
如果是全域註冊也就是全局引用,就可以直接開始套用,以下以按鈕做示範。
<template>
<el-button type="primary">主要按鈕</el-button>
</template>
如果採用按需引入,就需要先去 main.js 註冊引入,再去要套用的 .vue 中使用組件,以下是相關流程:
在 main.js 按需引入,如果有做自動導入,就不需要走這步
import { createApp } from 'vue'
import App from './App.vue'
//按需引入
import { ElButton } from 'element-plus';
const app = createApp(App);
//注册组件
app.component('ElButton',ElButton)
app.mount('#app');
在 .vue 中引入
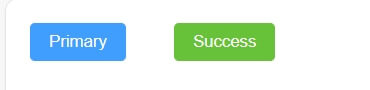
<template>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
</template>
畫面展示
安裝測試完成後,即將進入應用階段,既然式樣是框架的套件,應用依然是介紹格線系統、最常使用的 flex 排版以及專案中常見的彈窗,只是這裡會加碼 icon,就算 Element-plus 是全域註冊,但他自己內建的 icon 還是要另外安裝才能使用,跟一般認知以為全域註冊整個套件就都可以用的概念不太一樣。
